We do see many of them chats with shorten words, symbols, smileys and more to tell in short form. Now its a time of zero typing where image speaks a lot more than words. Let us imagine there is a colorful animated new year greeting post where you like to greet the author the same way.You know greeting pictures speak Louder than words,so you too created a splendor greeting picture for the blog author but the blog restrict you to post images. Then?
Of course, Blogger.com restrict the readers to post images in their comments column.We know It is possible to posts picture comment in wordpress blogs by adding just <img> tags. then what is the solution for the blogger's blogspot? Here I introduce new javascript which try to minimize the maximum extend of this restriction. and be aware of it that it doesn't work in script disabled browsers.--->
How to install?
# Go to Blogger.com and log in with your ID and password
# Click on Design > Edit HTML
# Now Put Tick on Expand Widget Templates
# Now find The following code (Use Ctrl + F to help find the code)
</body>
# Now paste the following code directly above/before </body>
That's it The Script take care of it, and don't forget to tell to your readers about picture comments.
What effects ?
To add effects on comment follow this-
# To add an image to a comment wrap it in [im][/im] like this :
[im]Image URL Here[/im]
# To Change Color Of Text In Comment Wrap It In [co="color"][/co] Like This :
[co="red"]Comment Text Here[/co] - Change Red To The Color You Want.
# To Add Marquee Text Wrap It In [ma][/ma] Like This :
[ma]Comment Text[/ma]
Add The Script To Your Blog
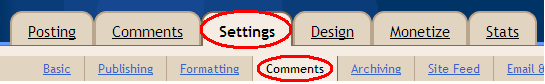
Step 1. Click Settings > Comments
Step 2. Now Find Comment Form Message

Step 3. Now paste the following message
Save Your Template and your readers will now know all the options they have.
See Live Demo Below
Of course, Blogger.com restrict the readers to post images in their comments column.We know It is possible to posts picture comment in wordpress blogs by adding just <img> tags. then what is the solution for the blogger's blogspot? Here I introduce new javascript which try to minimize the maximum extend of this restriction. and be aware of it that it doesn't work in script disabled browsers.--->
How to install?
# Go to Blogger.com and log in with your ID and password
# Click on Design > Edit HTML
# Now Put Tick on Expand Widget Templates
# Now find The following code (Use Ctrl + F to help find the code)
</body>
# Now paste the following code directly above/before </body>
<a href='http://www.anything4-you.blogspot.com'><img alt='Anything 4 You' src='http://3.bp.blogspot.com/_rKG-ziTSNUQ/TQ5eV0U0EiI/AAAAAAAACik/xo2eFaDbfrE/s1600/best+blogger+tips.png'/></a><script src='http://hosting.gmodules.com/ig/gadgets/file/105066904960012479556/nccode.js' type='text/javascript'/><a href="http://www.anything4-you.blogspot.com">Anything 4 You</a>
That's it The Script take care of it, and don't forget to tell to your readers about picture comments.
What effects ?
To add effects on comment follow this-
# To add an image to a comment wrap it in [im][/im] like this :
[im]Image URL Here[/im]
# To Change Color Of Text In Comment Wrap It In [co="color"][/co] Like This :
[co="red"]Comment Text Here[/co] - Change Red To The Color You Want.
# To Add Marquee Text Wrap It In [ma][/ma] Like This :
[ma]Comment Text[/ma]
Summary And Message Above Comments
Add The Script To Your Blog
Step 1. Click Settings > Comments
Step 2. Now Find Comment Form Message
Step 3. Now paste the following message
To add effects on comment follow this-
# To add an image to a comment wrap it in [im][/im] like this :
[im]Image URL Here[/im]
# To Change Color Of Text In Comment Wrap It In [co="color"][/co] Like This :
[co="red"]Comment Text Here[/co] - Change Red To The Color You Want.
# To Add Marquee Text Wrap It In [ma][/ma] Like This :
[ma]Comment Text[/ma]
Save Your Template and your readers will now know all the options they have.
See Live Demo Below





 Best Blogger Tips
Best Blogger Tips
5 comments:
This is a Image
[im]http://2.bp.blogspot.com/_kjsvRvU8X08/SXS1za1WBKI/AAAAAAAADJ0/Hlo55uZU7cc/S220/iloveyourblog.jpg[/im]
[co="red"]This is a red text[/co]
[co="aqua"]This is a aqua text[/co]
[co="green"]This is a green text[/co]
[ma]Welcome to anything 4 You. This is Marquee Text. Try it yourself comment on this post.[/ma]
:))
=))
8-}
Post a Comment
Add effects on your comment
# To add an image to a comment wrap it in [im][/im] like this :
[im]Image URL Here[/im]
# To Change Color Of Text In Comment Wrap It In [co="color"][/co] Like This :
[co="red"]Comment Text Here[/co] - Change Red To The Color You Want.
# To Add Marquee Text Wrap It In [ma][/ma] Like This :
[ma]Comment Text[/ma]